SVG
Prilagodljiva vektorska grafika (SVG) je format vektorske slike na osnovi razširljivega označevalnega jezika XML za dvodimenzionalne slike s podporo za interaktivnost in animacijo. SVG specifikacija je odprt standard, ki ga je leta 1999 razvil World Wide Web Consortium(W3C).
Slike SVG in njihovo vedenje je definirano v besedilnih datotekah XML. To pomeni, da jih je mogoče iskati, indeksirati, skriptirati in stisniti. Slike XML lahko kot datoteke XML ustvarjaš in urejaš s katerim koli urejevalnikom besedil, pa tudi s programsko opremo za risanje.

SVG by Wikimedia is licensed under CC CC0 1.0
Vsi glavni sodobni spletni brskalniki – vključno z Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari in Microsoft Edge – imajo podporo za upodabljanje SVG.
SVG datoteke lahko ustvarimo sami v programih kot so: Adobe Illustrator, Photoshop, Animate, InDesign, Microsoft Visio, Inkscape in GIMP, pri čemer sta zadnja dva odprtokodna. Lahko pa pretvorimo datoteko iz drugega grafičnega formata v SVG format, npr. z Vector Magic.
UPORABA
SVG omogoča tri vrste grafičnih predmetov: vektorske grafične oblike, kot so poti in obrisi, sestavljeni iz ravnih črt in krivulj, bitne slike in besedilo. Grafične predmete lahko razvrstimo v skupine, jih oblikujemo, preoblikujemo in sestavimo v predhodno upodobljene predmete. Risbe SVG so lahko interaktivne in vključujejo animacijo, določeno v elementih SVG XML ali skripti, ki dostopa do objektnega modela dokumenta SVG (DOM). SVG uporablja CSS za oblikovanje in JavaScript za skriptiranje.
Za razliko od rastrskih formatov, ki jih najdemo v JPG, GIF in PNG, SVG datoteke uporabljajo vektorje za ustvarjanje zelo majhnih datotek, ki jih je mogoče upodabljati v poljubni velikosti in sicer brez izgube kakovosti datoteke. Ustvarjene so za ilustracije, kot so ikone in logotipi.
Prednosti vektorske grafike (SVG) pred rastrsko grafiko (JPG)
Vektorske slike lahko :
- poljubno transformiramo;
- povečujemo brez vpliva pa kakovost;
- naredimo, urejamo z poljubnim programom za urejanje besedila;
- dodamo iskalnikom, jih indeksiramo, uporabljamo v skriptah in kompresiramo;
- natisnemo z maksimalno kvaliteto ne glede na resolucijo slike.
STISKANJE
Slike SVG, ki so XML, vsebujejo veliko ponavljajočih se fragmentov besedila, zato so zelo primerne za algoritme stiskanja podatkov brez izgub. Ko je slika SVG stisnjena z algoritmom gzip, se imenuje slika “SVGZ” in uporablja ustrezno končnico imena .svgz. Ustrezni pregledovalniki SVG 1.1 bodo prikazali stisnjene slike. Datoteka SVGZ je običajno od 20 do 50 odstotkov prvotne velikosti. W3C ponuja datoteke SVGZ za preizkus skladnosti.
Gzip je oblika datoteke in programska aplikacija, ki se uporablja za stiskanje in dekompresijo datotek. Program sta ustvarila Jean-loup Gailly in Mark Adler kot brezplačno nadomestno programsko opremo za stiskanje, ki se je uporabljal v zgodnjih sistemih Unix in je bil namenjen za uporabo s strani GNU (“g” je iz “GNU”). Različica 0.1 je bila prvič javno objavljena 31. oktobra 1992, različica 1.0 pa je sledila februarja 1993. Dekompresijo formata gzip lahko izvedemo kot pretočni algoritem, pomembno funkcijo za spletne protokole, izmenjavo podatkov in aplikacije ETL (v običajnih ceveh).
Čeprav njegova oblika datoteke omogoča tudi povezovanje več tokovnih tokov (gzipirane datoteke so združene, kot da bi bile prvotno ena datoteka), se običajno uporablja za stiskanje samo posameznih datotek. Stisnjeni arhivi se običajno ustvarijo tako, da se zbirke datotek sestavijo v en arhiv, ki ga nato stisnejo z gzip. Končna stisnjena datoteka ima običajno pripono .tar.gz ali .tgz.
Temelji na algoritmu DEFLATE, ki je opisan spodaj.
DEFLATE ALGORITEM
Algoritem kodira podatke v zaporedju blokov poljubnega števila, običajno vsako datoteko v svojem bloku poljubne dolžine. Pri kodiranju uporablja algoritme RLE, LZ77 in Huffmanovo kodiranje.
Algoritem RLE poišče ponavljajoče se nize znakov v zaporedju vhodnih podatkov. Kadar se nek znak vhodnega zaporedja ponovi n-krat, v izhodno zaporedje zapišemo terko (število ponovitev, znak). Drugo ponovitev niza je zamenjana s kazalcem na prejšnji niz. Kazalec je sestavljen iz para števil – razdalja (koliko podatkov nazaj se je zaporedje začelo) in dolžina (število znakov v nizu). Razdalja je omejena z 32kB, dolžina pa z 258B.
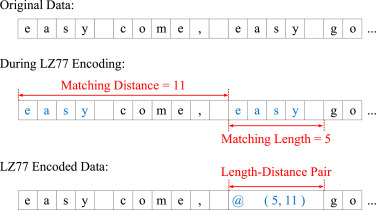
Algoritem LZ77: Vhodni niz znakov razdelimo na dva dela. Leva stran je slovar z znaki, ki smo jih že kodirali, desna pa predstavlja zaporedje znakov, ki jih moramo še obdelati. Znake jemljemo po vrsti iz leve proti desni strani in sestavimo besedo. Simbole, ki jih ne najdemo v slovarju oziroma je njihova dolžina ujemanja manjša od treh znakov, zapišemo kot literale direktno v izhodni niz.

LZ77 kodiranje by Science Direct is licensed under CC BY 4.0
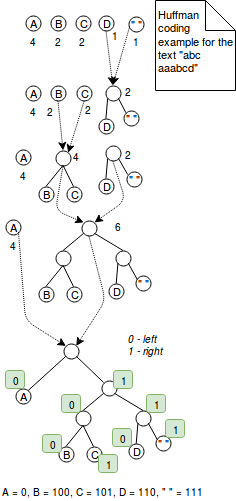
Sledi Huffmanovo kodiranje s katerim se zgradi Huffmanovo drevo. Pri gradnji drevesa, ne moremo vplivati, kje v drevesu se bo posamezni simbol pojavil. Algoritem Deflate zahteva, da so kode urejene po dolžini, kode enakih dolžin pa po simbolih, ki jih predstavljajo. Najprej pregleda vhodno zaporedje, da ugotovi kolikokrat se posamezni simbol pojavlja. Nato tabelo simbolov glede na število ponavljanj uredi v padajočem vrstnem redu.

Huffmanovo kodiranje - primer by Waitingforcode is licensed under CC BY-NC-ND 4.0
Bolj natančen opis si lahko preberete v viru: Praktična uporaba algoritmov stiskanja podatkov.
Lahko pa si pogledate tudi spodnje predavanje:
Primer stiskanja svg slike:
Velikost slike: 138 kB
Velikost slike: 110kB